Hello there, Today I’ll
be going out for you on a simple text metal effect tutorial in Photoshop.
Adobe Photoshop is a
very popular software for photo editors, logo makers, web developers, creative
professionals, photo designing, architecture, forensic medicines as well as in
poster making and also in many other fields. It is popularly used for photo
editing retouching, creating image compositions, website mock-ups, and adding
effects. Digital or scanned images can also be edited for use online
or in-print. Thus, one of the greatest software offered by Adobe.
Developers: Adobe and
Thomas Knoll (referral from google)
This is the output of our tutorial in Photoshop.
To experience the tutorial with proper image layoff(view) please switch to landscape view.
By the way it’s simple but, for some ‘new to photoshop’ buddies I have presented this one. (without any external plugin or support)
So, let’s get started.
Step 1:
Install and open
Photoshop (I have the 2020 cc version)
You would see a screen
like this:
You will see something
like this:
The left panel of
recent items will show the recent size you have created you might
have various options or one or even none on this screen but, you can create
your custom one (I’ll be going with that).
Step 2:
For creating a new
project here, you can choose the resolution in pixels and various other options
you can choose but for this one I’ll go with pixels of resolution 1920x1080.
With transparent background and all other default settings. So, let’s
proceed.
Click on create
to proceed ahead in the tutorial.
Step 3:
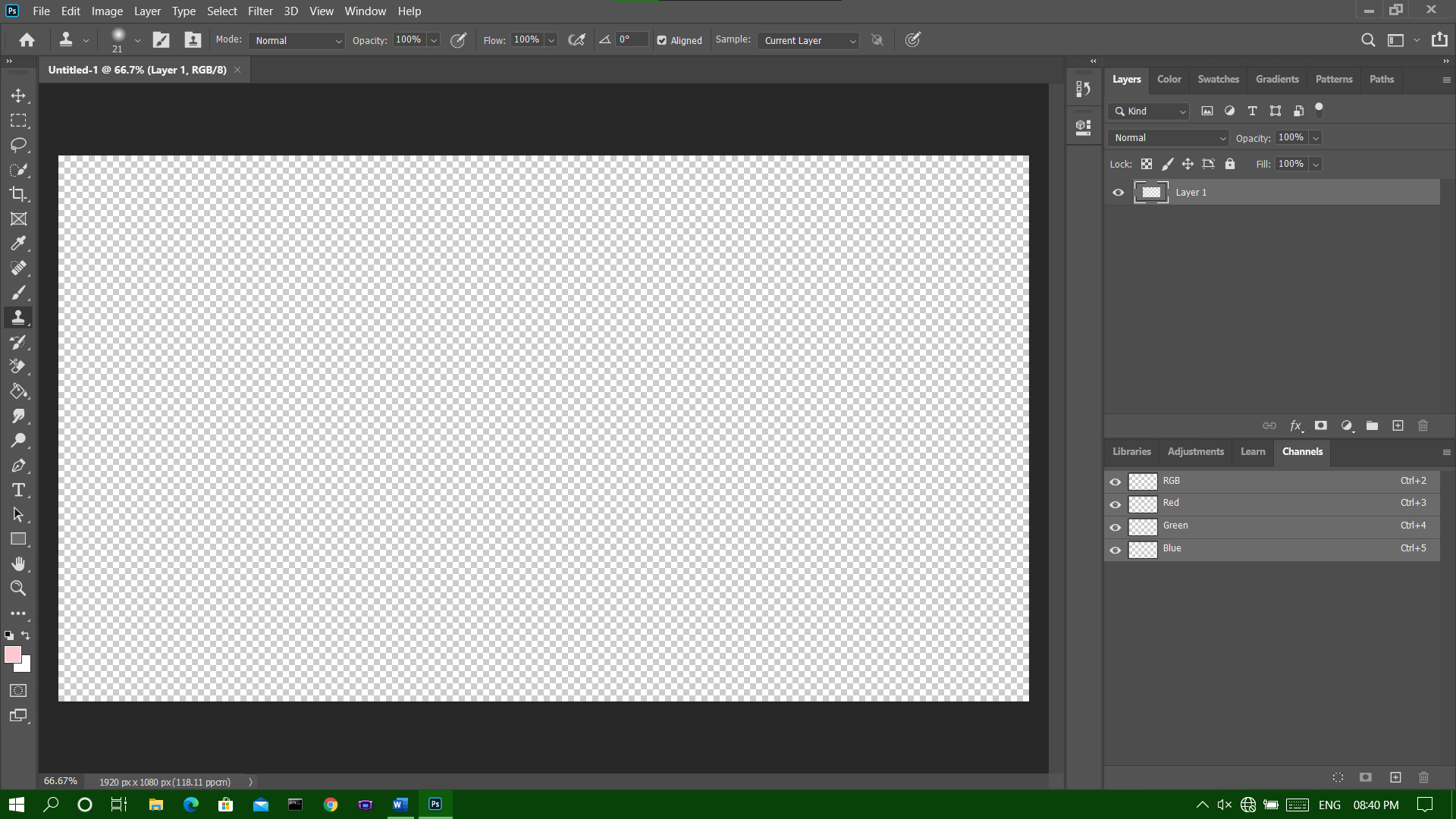
Now you will see the
screen something like this:
Here the alignment of
panels may differ as you use it or if you have just started new.
(This is the default
alignment of mine)
You will see many
options here as layer, colours, switches, etc.
But in this tutorial, we are not going
to overview the Photoshop overall, we will only look into specific parts of it
in order to reach our objective only. The full and wide overview is lengthy as
well as time consuming so this time we will restrict our tutorial till “metal
effect” or “bevel effect” or so on.
Step 4:
In the given panel on right click text button:
Drag around the area
you want to select and add your text:
(mine will be tech
turtles 47)
Just like this:
Area can be adjusted as
you drag it around:
You can change the
colour in the colour panel ( it isn’t necessary as it will be overlaid
with metal text) as you prefer and adjust the size, style and alignment
in the above panel and then when you are complete click on the tick
at last beside 3d in the above tab or simply press enter.
Step 5:
Here comes the
interesting part
Go to the layer
panel and click on the text layer (in my case techturtles 47)
Then click in fx
icon below it or just double click the layer.
And select bevel and
emboss.
Something like this
will appear:
 |
Choose the settings
and values as you tour around each part of values in this BEVEL AND
EMBOSS ONLY (I have selected this settings for my text and you can
manipulate as you wish with your text)
Try adjusting style and
technique as chisel hard (I’d
prefer inner bevel chisel hard)
Adjust depth which
is quite awesome (which actually gives metal effect of text its existence)
Glass contour must be
of the same design (my recommendation but it’s your choice at last)
Step 6:
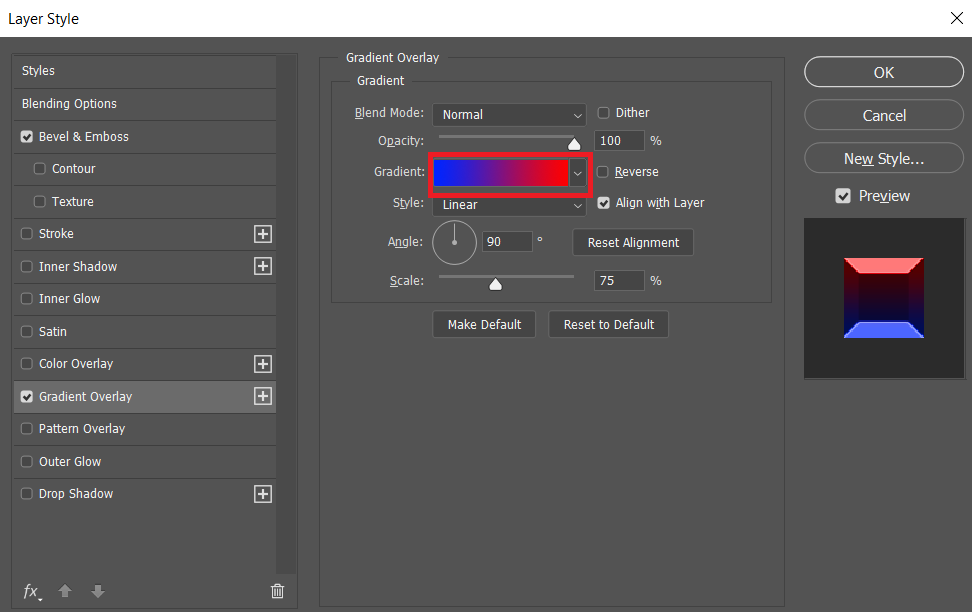
Go to Gradient and
Overlay
Click on gradient
(colour design)
Double click on the marked points and adjust the colours
and you can see the view in the text itself as the transitions of colours
shown.
Also adjust the blending
mode as you wish (I’ll keep it as normal).
Here the tutorial ends and if you too
want further editing here it goes:
Step 7:
Go to Outer Glow
And adjust the settings
similarly. (manipulate as you wish)
And go to Drop Shadow
And adjust the settings
as follows then press OK to get the output ad desired as.
(my output is like this)
And then go to file
and quick export as png (for faster use):
Here is the output
final image with transparent background 😉.
SUBSCRIBE FOR MORE!!
Author: @Shreyas Trivedi
©TechTurtlesTM























Comments
Post a Comment
Please Give us Feedback regarding the blog !!